懂了一些基本的Flutter概念後,今天來講點其他東西吧!
還記得第一篇中,筆者學習Flutter的原因,是想製作一個目前還未有人製作,符合我心目中所想的行程規劃app嗎?這篇中,筆者將規劃並列出這個app所擁有的功能、介面構想,以及接下來的日子該學習並實作的內容。以下內容包含筆者所繪製的簡略草圖,不是那麼漂亮敬請包涵m(_ _)m
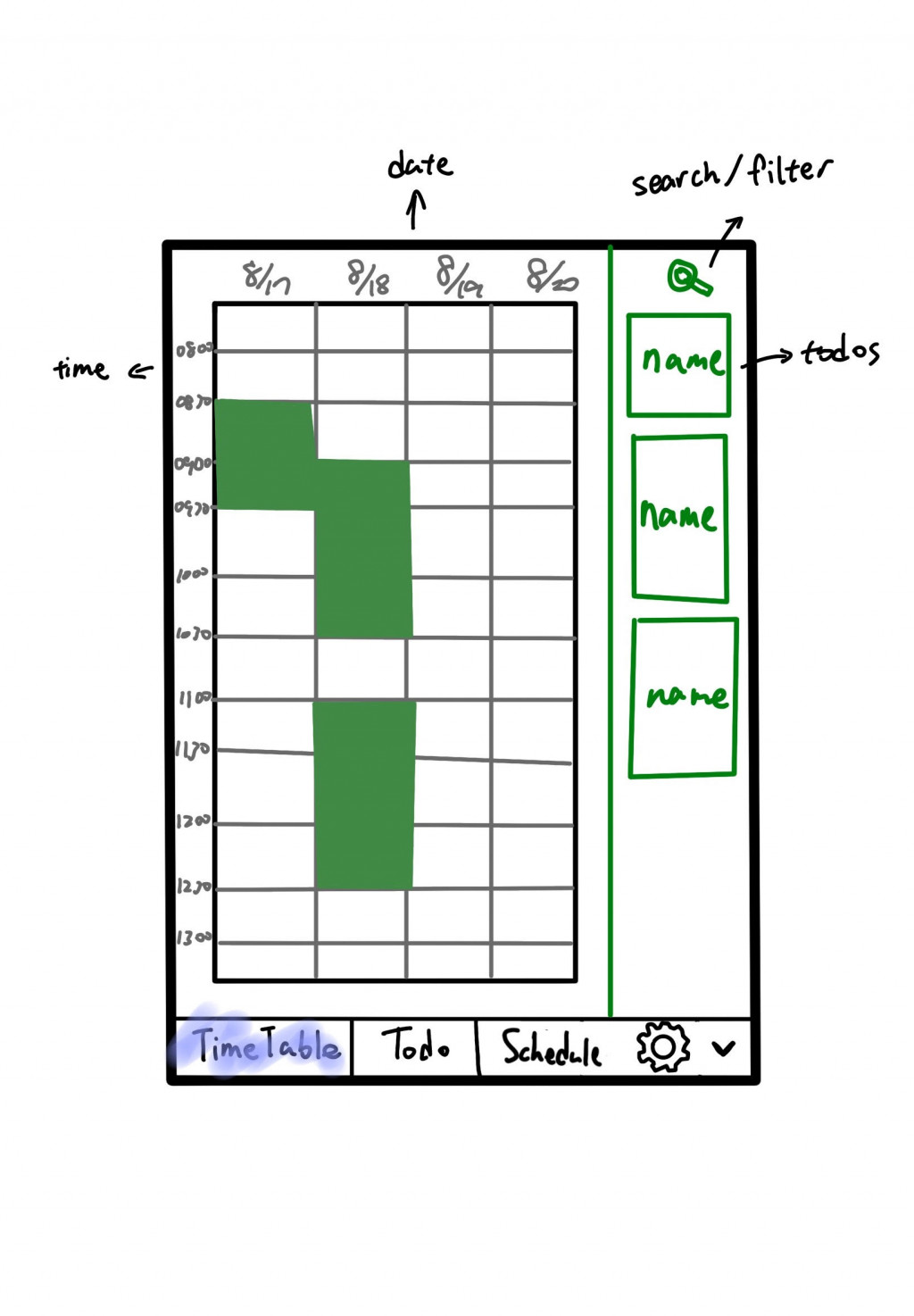
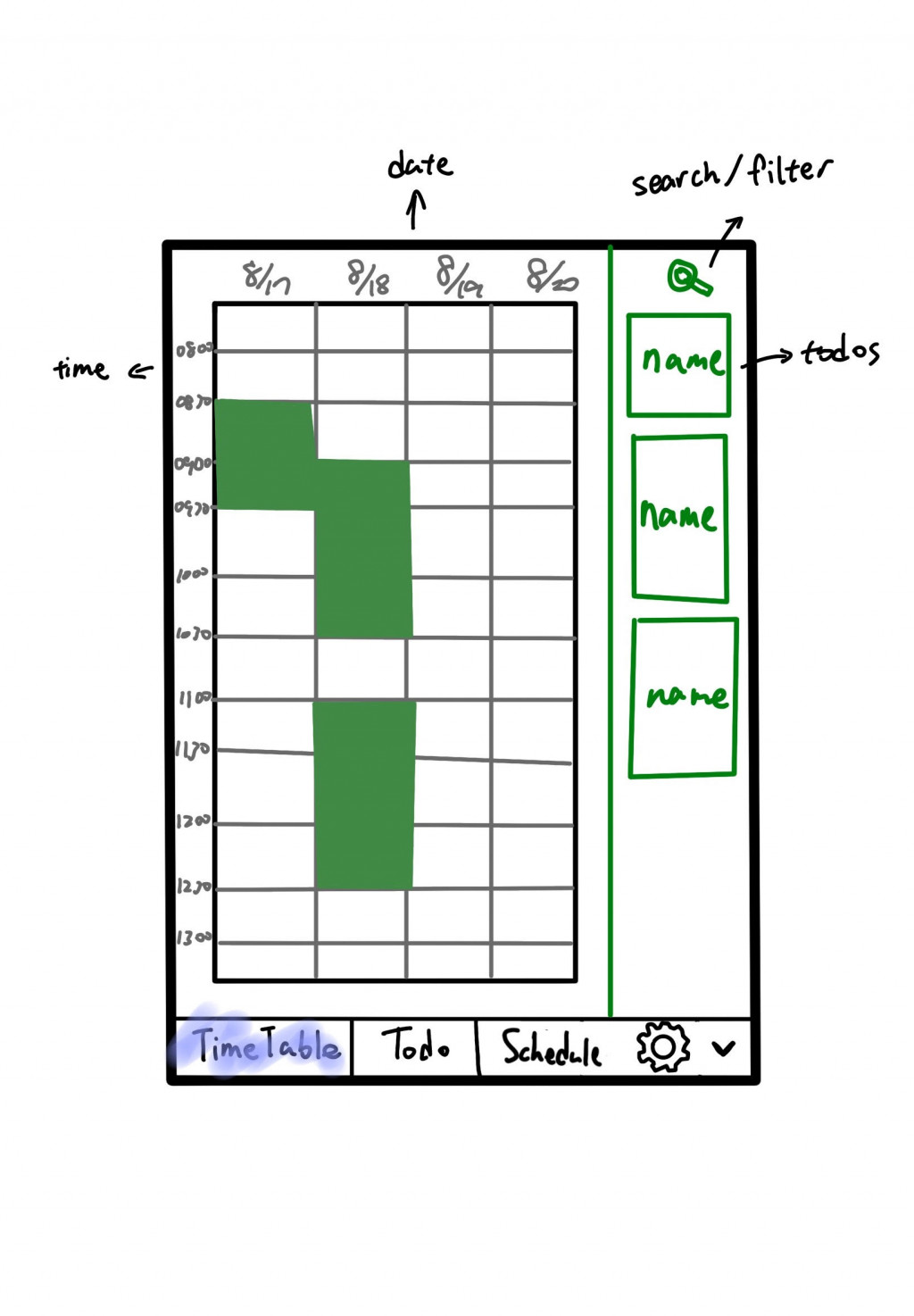
主要頁面設計

圖中下方有一排選項,是這個應用程式的頁面選單。依序為:
- TimeTable時刻表:規劃與瀏覽
使用者的行程時刻表,其中包含固定行程(Schedule)以及待辦事項(Todo)
- Todo待辦事項
- Schedule行程表:固定事項
- 設定
- 隱藏頁面選單(非頁面):將介面簡化
在這個應用程式當中,各個事項將以Block方塊的形式呈現在畫面上。
因為這次鐵人賽僅有30天,因此會優先製作主要功能,並將他們列在下方,而其他次要功能則將在本文最末端的Roadmap一一列出。
TimeTable

此頁面是程式的預設開啟頁面,使用者可以在這裡瀏覽已經安排好的行程,以及將右側的Todo待辦事項拖拉進入表中。受畫面大小限制,以及避免內容太小不易閱讀,時刻表的縱橫軸皆可以捲動scroll。
在時刻表右側有一行是所有還未安排好執行時間的待辦事項,並以他們的最後完成期限deadline排序。考量到可能會有許多項目,因此筆者打算加上一個搜尋/過濾的功能,以快速查找到想要的項目。
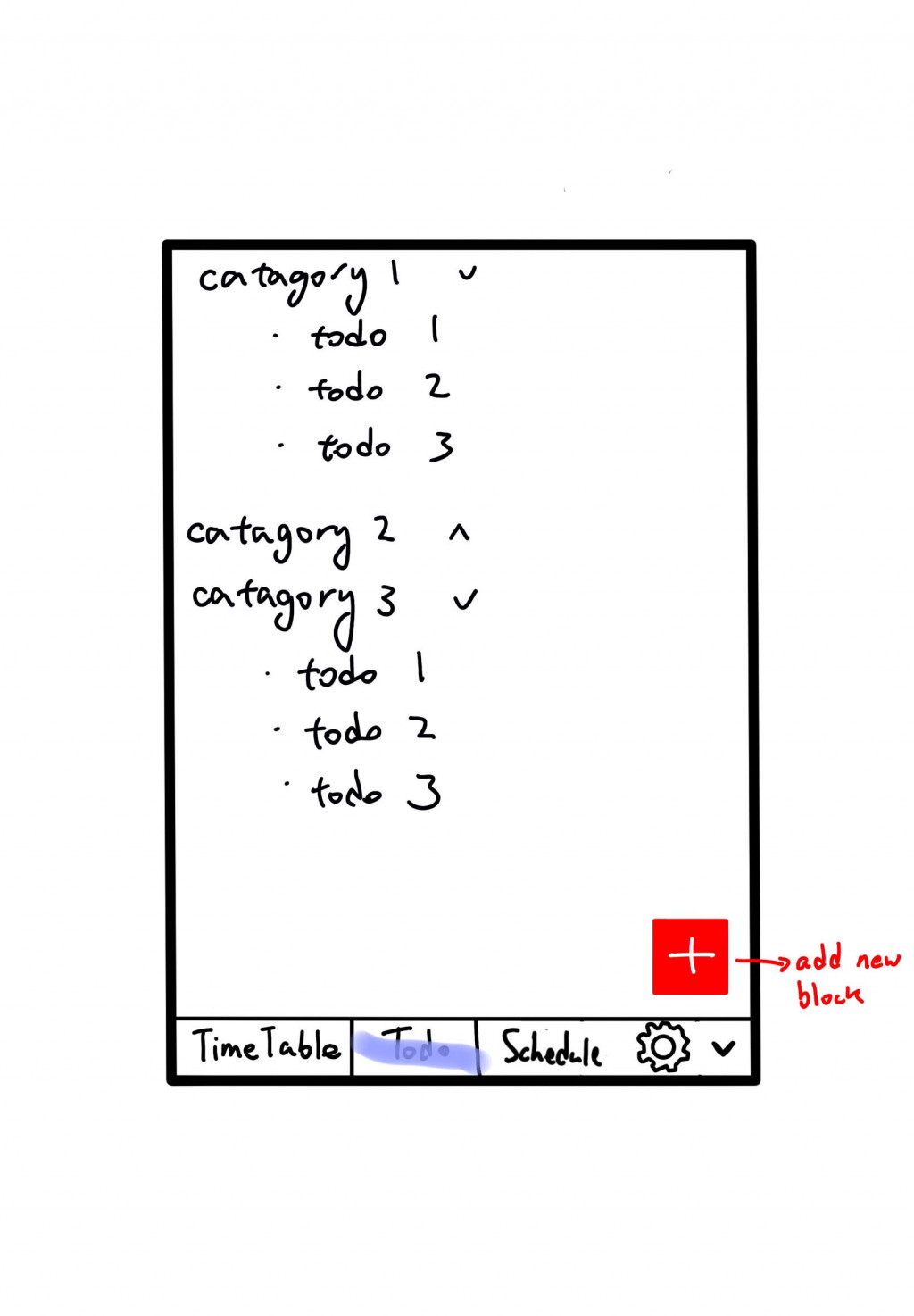
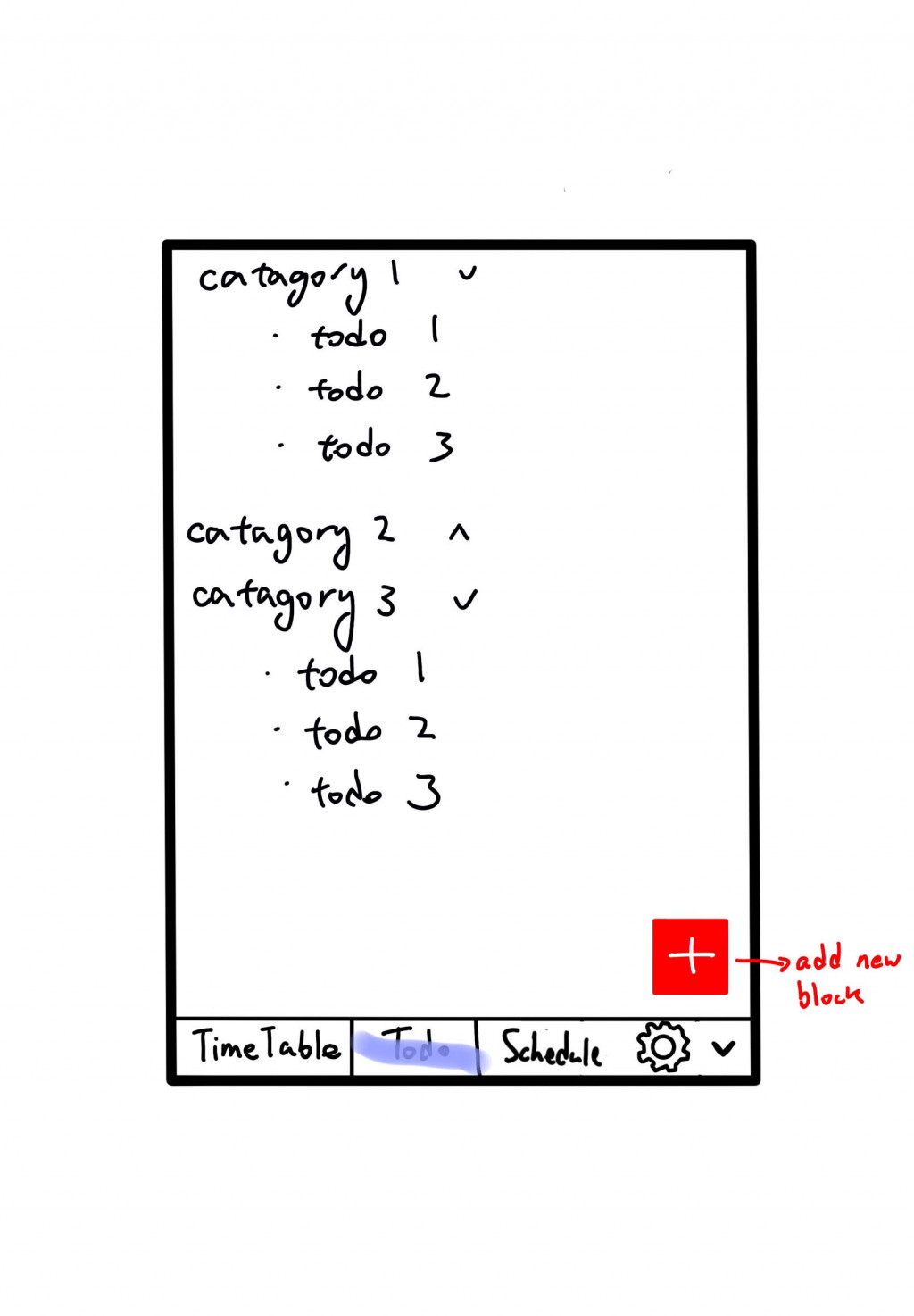
Todo待辦事項

將所有待辦事項依使用者自訂的類別以條列式列出,且為了方便操作及閱讀,各類別可以收折起來。
右下角有個懸浮按鈕,是用於新增待辦事項,並讓使用者填入他們的內容與屬性,包括:
- 類別category
- 名稱name
- 預計花費時間estimated time
- 最後完成日期deadline
- 備註notes
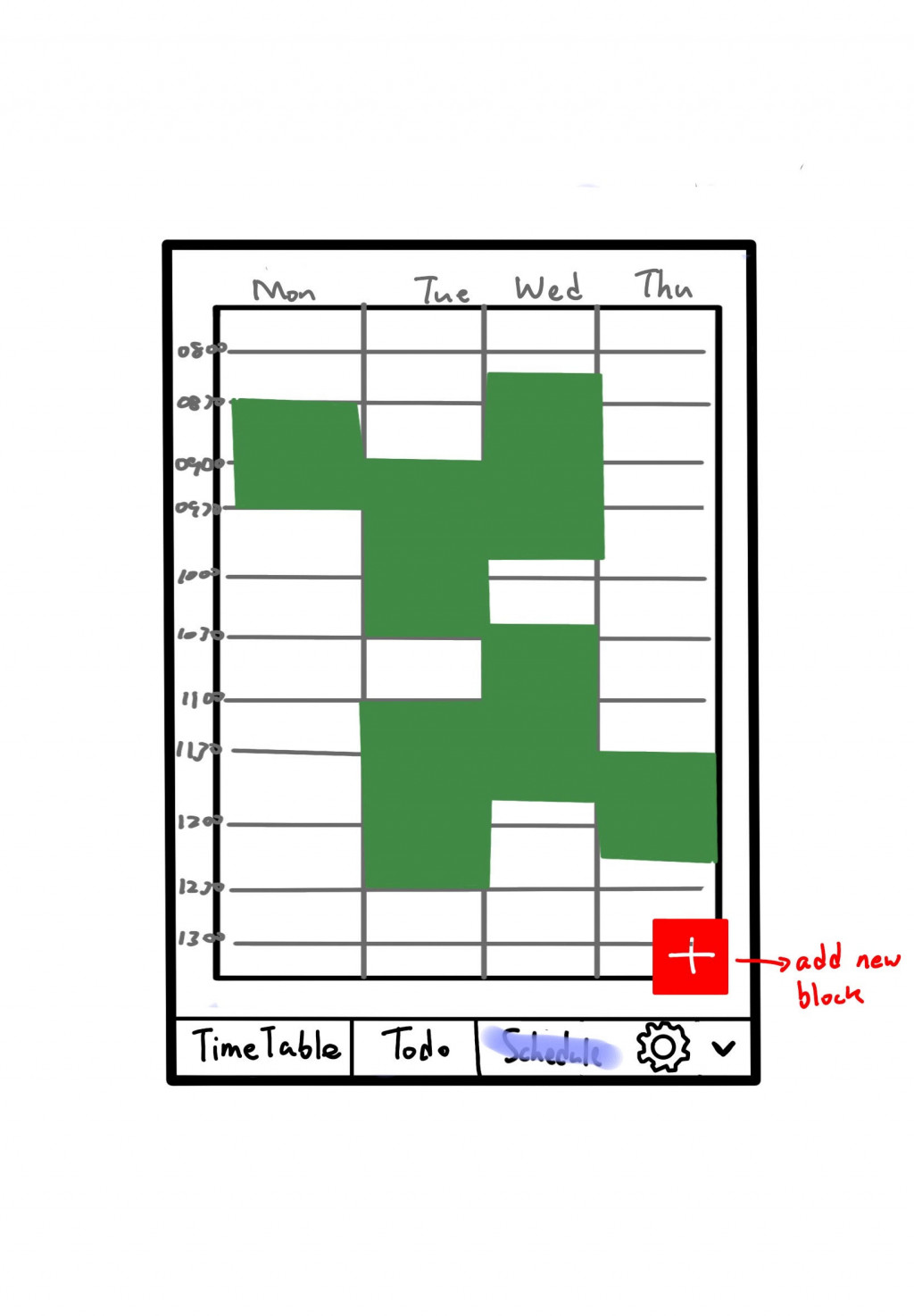
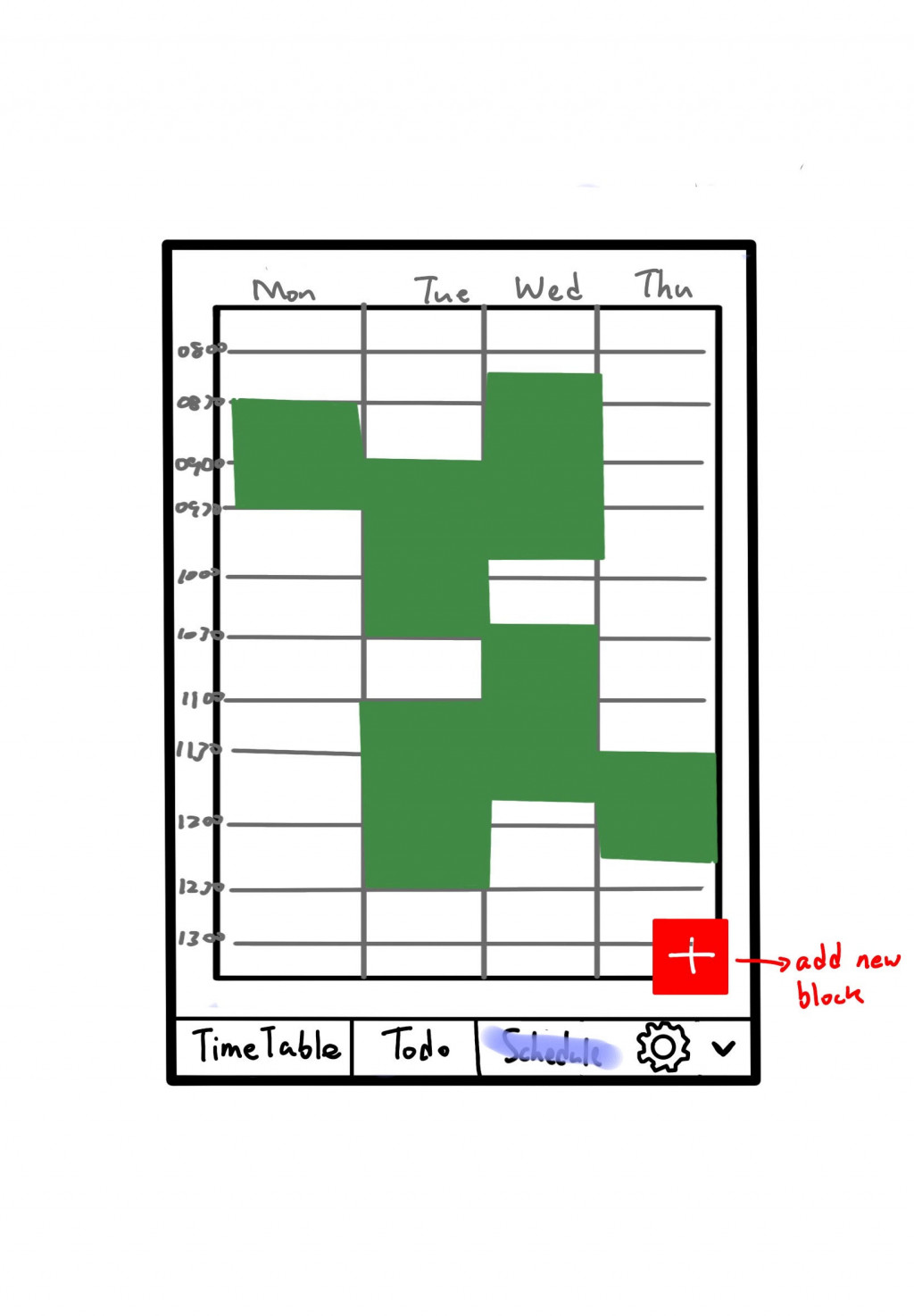
Schedule行程表

這一頁是用於設定一些固定在同時間發生的相同事件,像是課程、運動等等。顯示的方式類似於TimeTable,都是縱橫皆可捲動的grid,而右下角的懸浮按鈕則是類似於Todo的新增,能夠在表格中加入新的固定行程。Schedule的新增將會包含以下項目:
- 名稱name
- 執行星期(mon, tue, wed...)
- 開始時間starting time
- 結束時間ending time
- 備註notes
設定
程式的一些細節設定,因這個是筆者初次製作Flutter應用程式,不確定會花費多少時間在製作上,故此部份暫時可能不會有任何可選擇的選項。
Roadmap
p.s. 粗體為項目主類別,非優先、非主要項目將以斜體顯示
Page Menu
- [ ] TimeTable
- [ ] Todo
- [ ] Schedule
- [ ] Setting
TimeTable
- [ ] Scrollable Grid
- [ ] pinch to increase/decrease time interval
- [ ] Draggable Blocks
- [ ] Search
- [ ] Filter
- [ ] tap to edit block
- [ ] choose color
Todo
- [ ] View items
- [ ] Foldable Category
- [ ] choose icon
- [ ] left swipe to edit name
- [ ] right swipe to delete
- [ ] Drag to change order
- [ ] choose color
- [ ] Todo
- [ ] left swipe to edit
- [ ] right swipe to delete
- [ ] Drag to change order
- [ ] base color depending on category
- [ ] Darken color depending on deadline
- [ ] Create New Todo
- [ ] Category (choose or add new)
- [ ] Name (text)
- [ ] estimated time (dd-hh:mm)
- [ ] deadline (mm/dd hh:mm)
- [ ] notes (text)
- [ ] save image and files
- [ ] Search
Schedule
- [ ] Scrollable Grid (minor changes to timetable)
- [ ] Blocks (using timetable's, not draggable)
- [ ] Create New (using Todo's)
- [ ] Name (text)
- [ ] Weekday (choose)
- [ ] start time (hh:mm)
- [ ] end time (hh:mm)
- [ ] notes (text)
- [ ] save image and files
- [ ] category & base color
Setting
- [ ] language
- [ ] font size
- [ ] time style 24:00 or 12:00 a.m.
- [ ] color/theme
- [ ] default time interval for Grids
- [ ] feedback to developer
- [ ] backup data
明天將從主要介面開始設計,如果有任何想說的都歡迎留言與email。最後就是筆者的一些廢話~
列出了好多可以做的事情,接下來要開始忙了_(:3 」∠ )